After browsing several content style guides online (include Mail Chimp’s and Google’s), I decided our team should revise ours.
It was missing a few key things:
Writing principles to guide our approach
A connection between those principles and the actual guidelines
It also needed:
Updates to terminology (as we were migrating to a new CMS)
A new structure that more closely mirrored our editing workflow
Process:
1. We referred to work recently done by the brand team to clarify voice and tone. Each editor selected the adjectives they thought best represented us and we narrowed the list to 3 that would inform our guidelines.
2. Then we wanted to answer:
What is our purpose?
What makes us unique?
Who are our competitors? How do they present themselves?
How does our audience communicate? Are they formal or casual? Do they have a sense of humor?
3. Based on our notes so far, we drafted the core writing principles that would guide the revision of the style guide. We settled on:
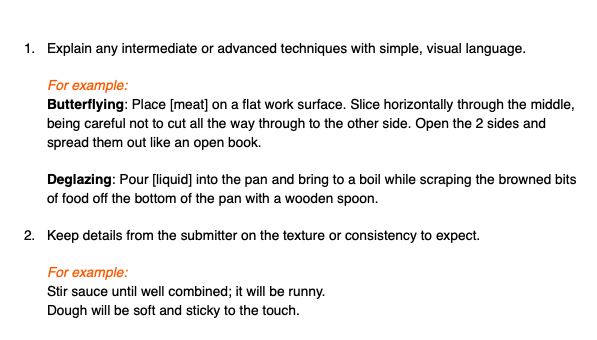
4. Here are some examples of guidelines based on those principles:
Conclusions:
I enjoyed applying the UX writing and research I’d been doing to a project that would ultimately benefit the team. We had never talked about voice and tone as a group, so the discussions were useful and informative. I sent out all the prompts before we met, so each editor could prepare in advance. This gave everyone time to think through the questions and contribute equally.